You can find all these drawings (and many more) on cssdrawings.com. To check the source code easily, I'll add a CodePen link under each image description.
Some of the drawings are inspired/based on other drawings I found online. When that's the case, I added a link to the original work in the description on CodePen. Also, if I recorded the coding process, I'd share a video on YouTube.
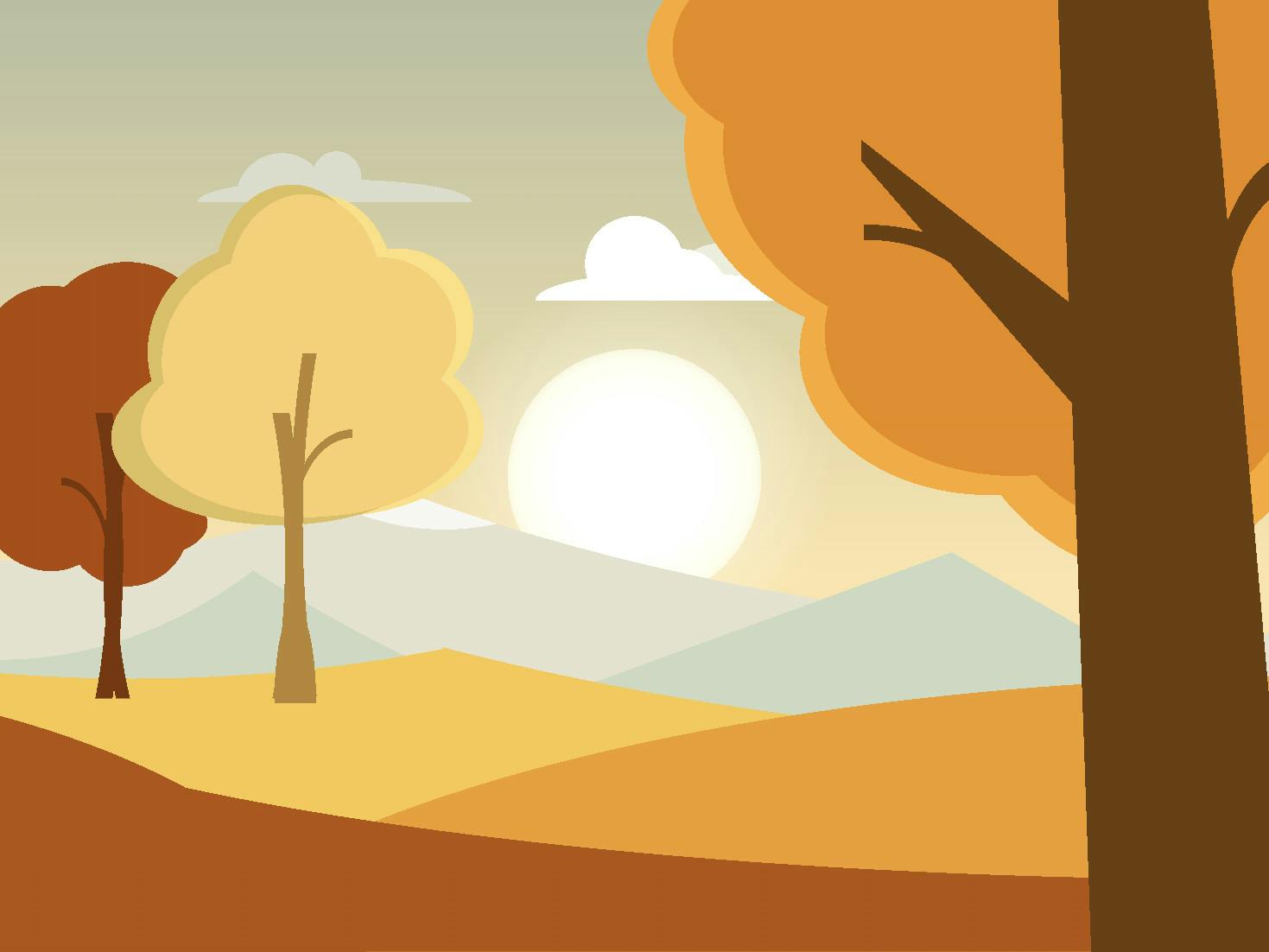
1 - Fall

This was not my original idea (see alternatives below), but I like how it looked in the end. This jack-o-lantern is playful and fun.
CodePen: https://codepen.io/alvaromontoro/pen/LYMBMom
2 - Impossible

Not a really original work (many of the Divtober participants went for a similar optical illusion), and found some issues with positioning elements (I had to add an extra box in one of the dimensions for it to work).
CodePen: https://codepen.io/alvaromontoro/pen/PoXBLEJ
3 - Artist

How about drawing Picasso in Picassian/cubist style? PiCSSo! This was a fun one to code, although I struggled a little to find an idea for it (found it on a stock cartoon.)
CodePen: https://codepen.io/alvaromontoro/details/PoXBLEJ
4 - Crawl

This cartoon is animated: the earthworm moves and crawls. It is one of the two cartoons where I used the blur/contrast trick to make the curves look smooth (I abused that trick last time.)
CodePen: https://codepen.io/alvaromontoro/pen/WNLayZb
5 - Lost

Inspired by Pixar's short film "Lou", this lost-and-found box may have a life of its own (although it's not animated).
CodePen: https://codepen.io/alvaromontoro/pen/ZEVmGGb
6 - Bounce

Does a bouncer bounce? This may be a stretch (and not only because the drawing is responsive and "infinite"). Initially, I thought about drawing a bouncing ball, but then I thought it was too obvious. The demo is slightly animated, with the bouncer saying "no" with his head.
CodePen: https://codepen.io/alvaromontoro/pen/JjweBoZ
7 - Treat

This is one of my favorite drawings from divtober. Simple, sweet, and fun to code... a real treat. I recorded the coding process and shared it on my YouTube channel.
CodePen: https://codepen.io/alvaromontoro/details/XWoyvMQ
Video: https://www.youtube.com/watch?v=vHln4zdlxoI
8 - Mix

This results from running out of time and not having many ideas on what to do. To be fair, it could have been a lot worse.
CodePen: https://codepen.io/alvaromontoro/pen/yLGGZLw
Video: https://www.youtube.com/watch?v=EIzsv46dFSQ
9 - Space

Last year, I did a single-element CSS drawing that would have been a perfect fit for this word... This year, not so much... but I really like it (although it may not be the best or most popular).
CodePen: https://codepen.io/alvaromontoro/pen/jOXdyjB
Video: https://www.youtube.com/watch?v=5W3ebJfYi1I
10 - Sparkle

The other illustration using the blur/contrast trick (for the sparkles, combined with other filters). I like the result although it's not as "realistic" as I would have wanted.
CodePen: https://codepen.io/alvaromontoro/pen/abPXrVv
11 - Bones

The initial version of this cartoon was not cute at all. It was rough and ugly. So I can't complain about how this one resulted.
CodePen: https://codepen.io/alvaromontoro/pen/qBLwqWG
Video: https://www.youtube.com/watch?v=R-YnTXveO_g
12 - Glass

This one is animated. The spider goes up and down and looks smaller or larger depending if it's behind the magnifying glass or not (this effect is brought up to you by using the same spider drawing on two pseudo-elements :P)
CodePen: https://codepen.io/alvaromontoro/pen/qBLwrQg
13 - Collect

Another animated drawing (and in 3D!) A collectible card for a fake baseball player (me!) of the Boston SoCSS —yes, I tend to add unfunny CSS puns in my drawings, sorry.
CodePen: https://codepen.io/alvaromontoro/pen/NWemzOY
14 - Small

This drawing may be cute, and it was ok to draw but the result is... I don't know. It doesn't "bring me joy."
CodePen: https://codepen.io/alvaromontoro/pen/YzdbwJM
15 - Remember

"Remember, remember, the 5th of November..." I thought about doing a Guy Fawkes/V for Vendetta type of thing... instead I went with this drawing, which is ironic because I hate to draw hands (on paper or digitally).
CodePen: https://codepen.io/alvaromontoro/pen/WNLBJPx
16 - Tangled

This idea looked better in my head than when I implemented it in code. And it took longer than usual, so I didn't want to spend more time cleaning it up.
CodePen: https://codepen.io/alvaromontoro/pen/abPrdQK
Video: https://www.youtube.com/watch?v=wJBEYKmqDEw
17 - Brave

Initially, I planned a person holding a chair and taming the lion. But I wasn't fond of that idea (it felt like animal cruelty), and instead went with a version of an old picture I once saw (but with two dogs instead of a mouse and a lion.)
CodePen: https://codepen.io/alvaromontoro/pen/dywBwdm
18 - Component

There are drawings in CSS that I can approve of and drawings that I'd seriously say "use SVG instead". This is one of the latter. For the curious: it's caffeine.
CodePen: https://codepen.io/alvaromontoro/pen/mdaNjzW
19 - Sticky

This cartoon is interactive! Move the foot up and down to stretch the chewing gum stuck on the foot. The effect is achieved by using a range input instead of a div.
CodePen: https://codepen.io/alvaromontoro/pen/NWeQQbO
Video: https://www.youtube.com/watch?v=YWIWXtIumBk
20 - Seeing

This all-seeing Eye of the Providence is one of my favorite drawings from divtober 2023. And it was surprisingly easy to code.
CodePen: https://codepen.io/alvaromontoro/pen/ExrYJoV
21 - Faraway

Definitely not my favorite drawing. Another one of those ideas that sound better in my mind, but then don't translate that great into drawing.
CodePen: https://codepen.io/alvaromontoro/pen/qBgBrjb
Video: https://www.youtube.com/watch?v=q7GYJ41fKDA
22 - Alive

This wanted sign was easier to code than expected (in part because I went with a silly face instead of trying to do something more elaborate). I like the folding lines on the poster.
CodePen: https://codepen.io/alvaromontoro/pen/gOqOzPm
Video: https://www.youtube.com/watch?v=vmX9O0jLe4Y
23 - Fake

There's an alternative for this word (see below), but it was "politically incorrect". Instead, I went with this turtle wearing a shark fin... which is kind of weird.
CodePen: https://codepen.io/alvaromontoro/pen/WNPbeBv
24 - Feast

A Thanksgiving message in October? Why not? After all, the stores are already selling Christmas decorations (and it's not even Halloween yet!) This cornucopia was fun to draw.
CodePen: https://codepen.io/alvaromontoro/pen/abXOdZP
25 - Cheesy

This piece of cheese looks more like SpongeBob TriangularPants than a piece of cheese, but I like it. It's cute.
CodePen: https://codepen.io/alvaromontoro/pen/QWYbRMJ
26 - Cold

Trying to mimick and emoji with a single element is a challenging experience. The icicles look fake with no shadows, but it could be worse.
CodePen: https://codepen.io/alvaromontoro/pen/YzByrKw
27 - Rules

This drawing took longer than I wanted, and then it felt clogged, with too many things going on (plus it is an infinite pattern). Even the browser may have some issues loading it :(
CodePen: https://codepen.io/alvaromontoro/pen/WNPrxwP
28 - Handmade

This logo was inspired by another logo I saw online (and can't find anymore). It may be one of my favorite divtober drawings of this year.
CodePen: https://codepen.io/alvaromontoro/pen/xxMZXoZ
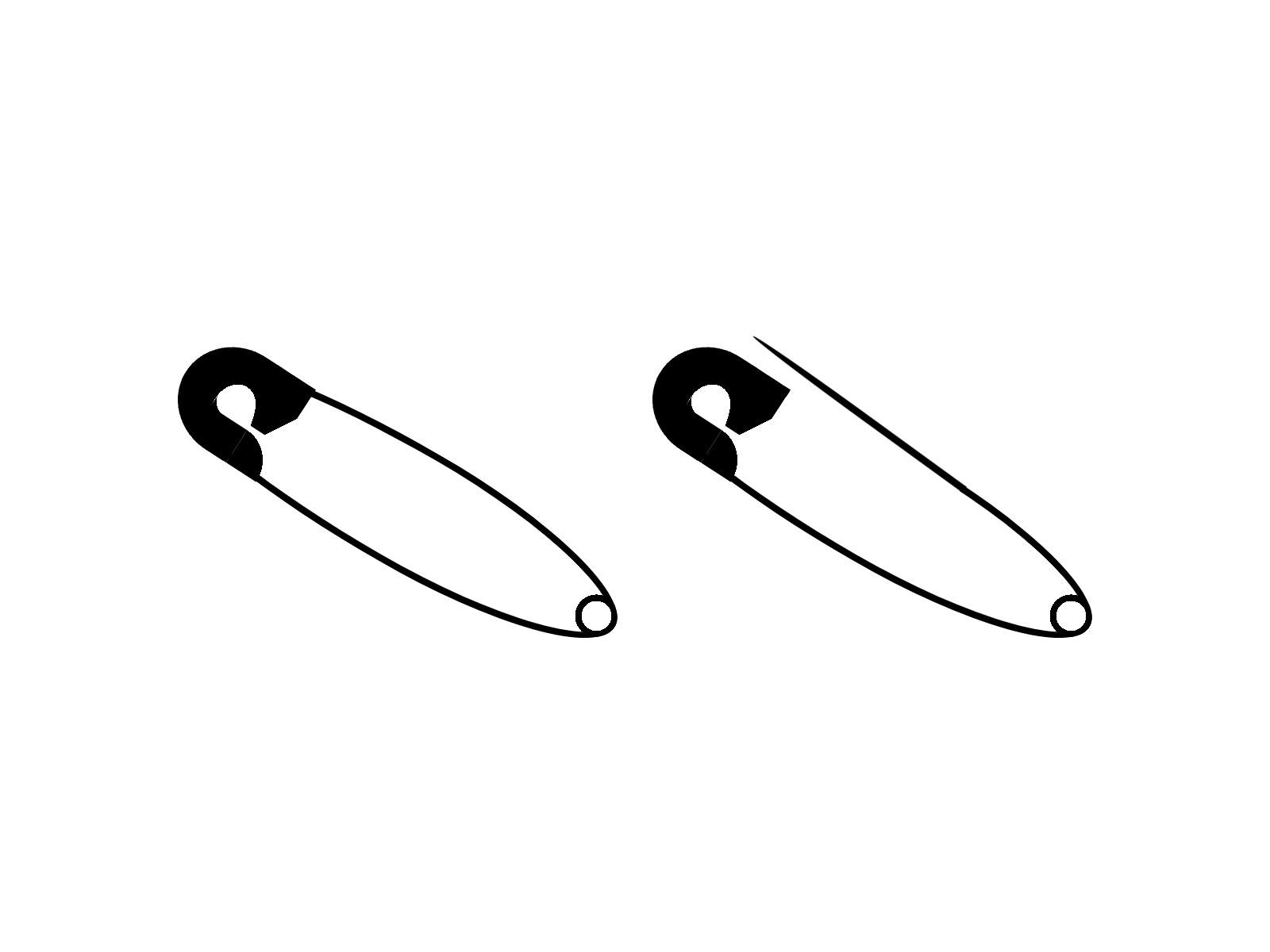
29 - Pin

I made the pin upside down by mistake... lucky me, fixing it with CSS was as simple as doing a scaleY(-1). This is another drawing (along with the logo before too), that may be better in SVG.
CodePen: https://codepen.io/alvaromontoro/pen/LYqNYmL
30 - Discontinued

This one was fun to make, especially the awning. I like the end result, but I don't find much special to it. It feels like any of the hundreds of drawings of storefronts you can find online... which may be its strength.
CodePen: https://codepen.io/alvaromontoro/pen/ExrKaKv
31 - Witchy

I initially did a flat version of this drawing but later added the lines. It is inspired in part by a different single-element illustration I did of a chibi.
CodePen: https://codepen.io/alvaromontoro/pen/abXNQyv
Alternatives
There were some other single-element drawings during this time.
Fall

Maybe it was too ambitious. Maybe I just didn't like it... in the end, I never completed this one, and instead, I drew a jack-o-lantern.
CodePen: https://codepen.io/alvaromontoro/pen/YzdjdqE
Impossible

It was October 3, and I had to do something for "Artist"... but my brain kept coming to the previous day's word: "Impossible", so I drew this animated parody of Mission:Impossible (and then did the Picasso cartoon).
CodePen: https://codepen.io/alvaromontoro/pen/LYMBqqo
Fake

I did two versions of this cartoon. The initial one was more of a bobblehead, and I didn't like it because the head looked too round and big. This one may be less of a caricature, but I prefer it. Maybe something in between would be better?
CodePen: https://codepen.io/alvaromontoro/pen/BaMNMrP
Handmade

What is more handmade than a hand shadow? As mentioned above, I hate drawing hands... so why not practice drawing some more? I like it in general, but that thumb is... oof!
CodePen: https://codepen.io/alvaromontoro/pen/VwgeQgm
Conclusion
At the beginning of October, I had decided not to participate in this year's Divtober. I had done it a couple of years in a row, and it was fun, but it requires too much "commitment." In the end, I must admit it was fun participating, but don't know if I'll do it next year. There are so many October challenges: divtober, inktober, clocktober... It's time to pick a different one and enjoy it, too.